Appearance
Creating VS Code Themes
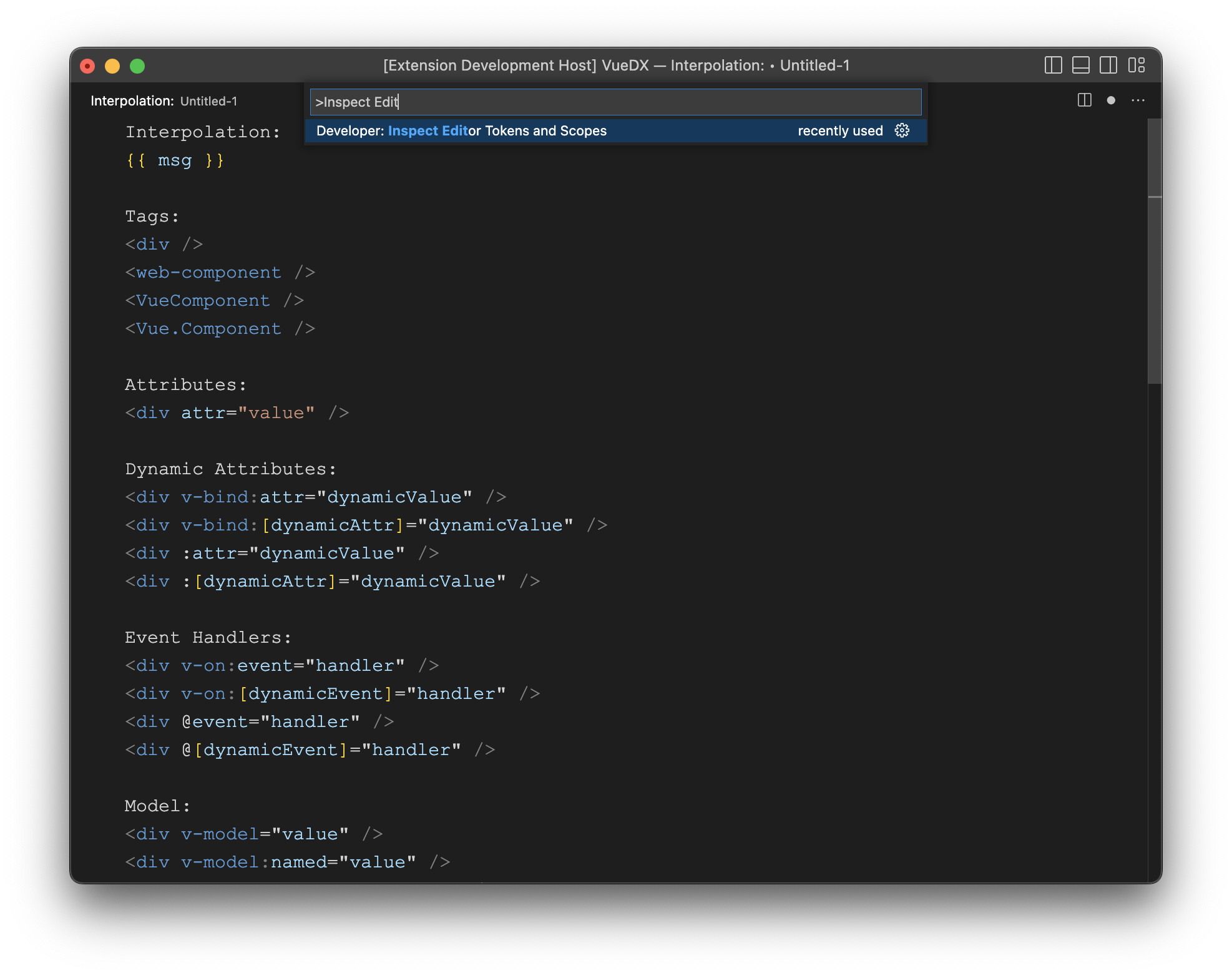
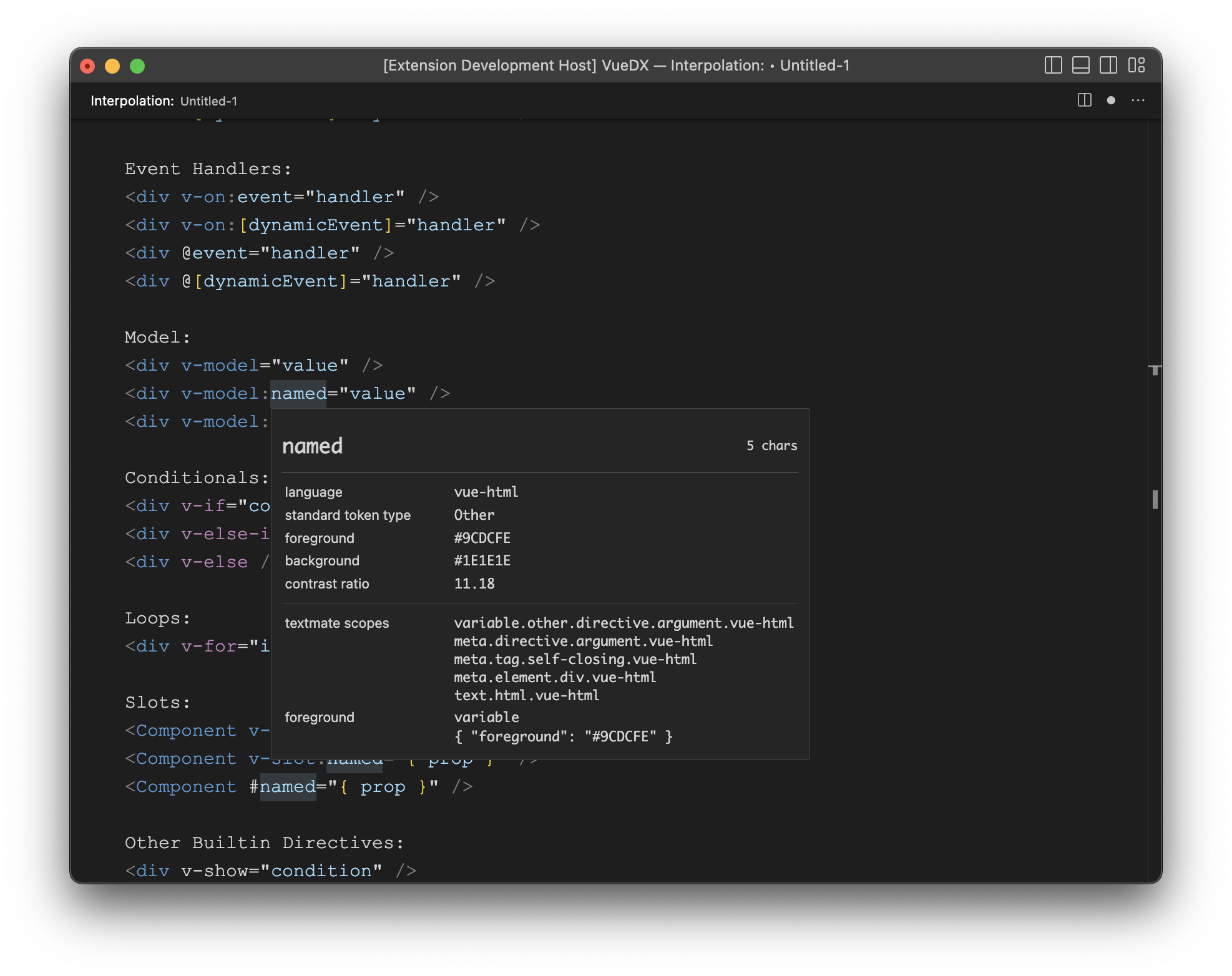
Use editor tokens and scope inspector built-in VS Code to see the syntax information.

Additional Metadata
The TextMate grammar is defined in extensions/vscode-vue/syntaxes/markdown-vue-html.tmLanguage.yml. This grammar definition follows TextMate guidelines and naming conventions. Additional metadata is provided using tokens named meta.*.vue-html.

Element Metadata
meta.element.<tag name>.vue-html- Element tag, e.g.,<div>...</div>meta.tag.self-closing.vue-html- Self-closing tag, e.g.,<img />meta.tag.open.vue-html- Opening tag, e.g.,<div>meta.tag.close.vue-html- Closing tag, e.g.,</div>
Attribute Metadata
meta.attribute.<attribute name>.vue-html- Attribute, e.g.,id="..."
Directive Metadata
meta.directive.<directive name>.vue-html- Directive, e.g.,v-for="..."meta.directive.<directive name>.shorthand.vue-html- Directive attribute, e.g.,@click="...",:class="...", or#default="..."meta.directive-argument.vue-html- Directive attribute, e.g.,classinv-bind:class="...", oreventNameinv-on:[eventName]="..."meta.directive-modifier.vue-html- Directive modifier, e.g.,preventinv-on:click.prevent="..."
Interpolation Metadata
meta.interpolation.vue-html- Interpolation, e.g.,{{ ... }}meta.embedded.source.expression.ts- Any javascript/typescript expression
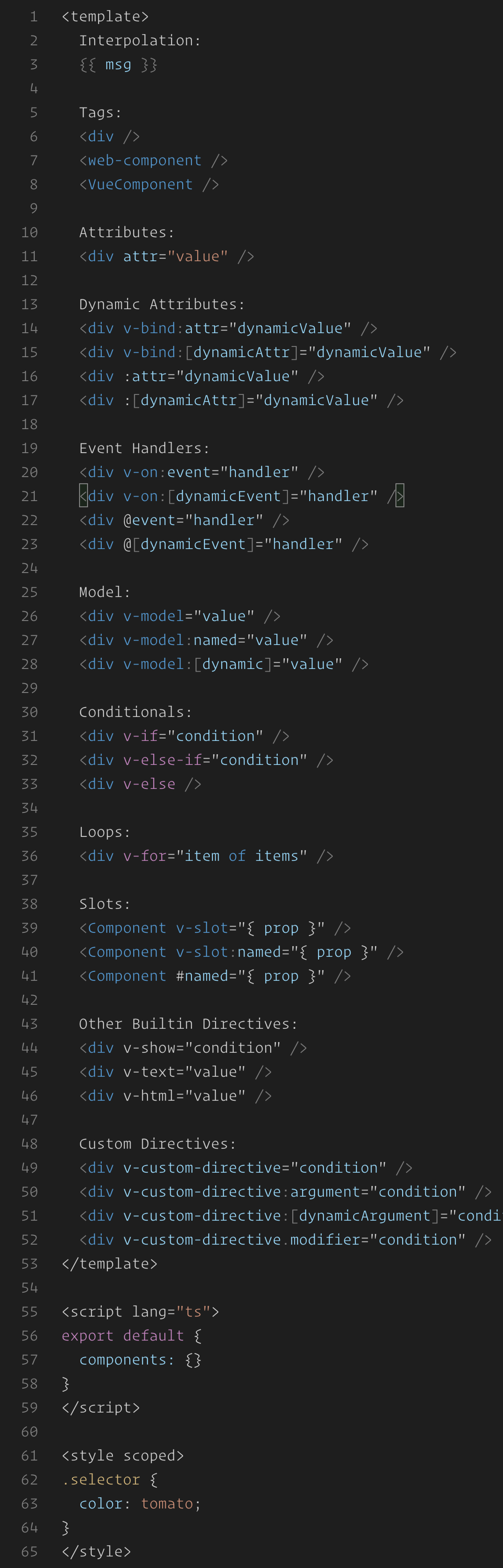
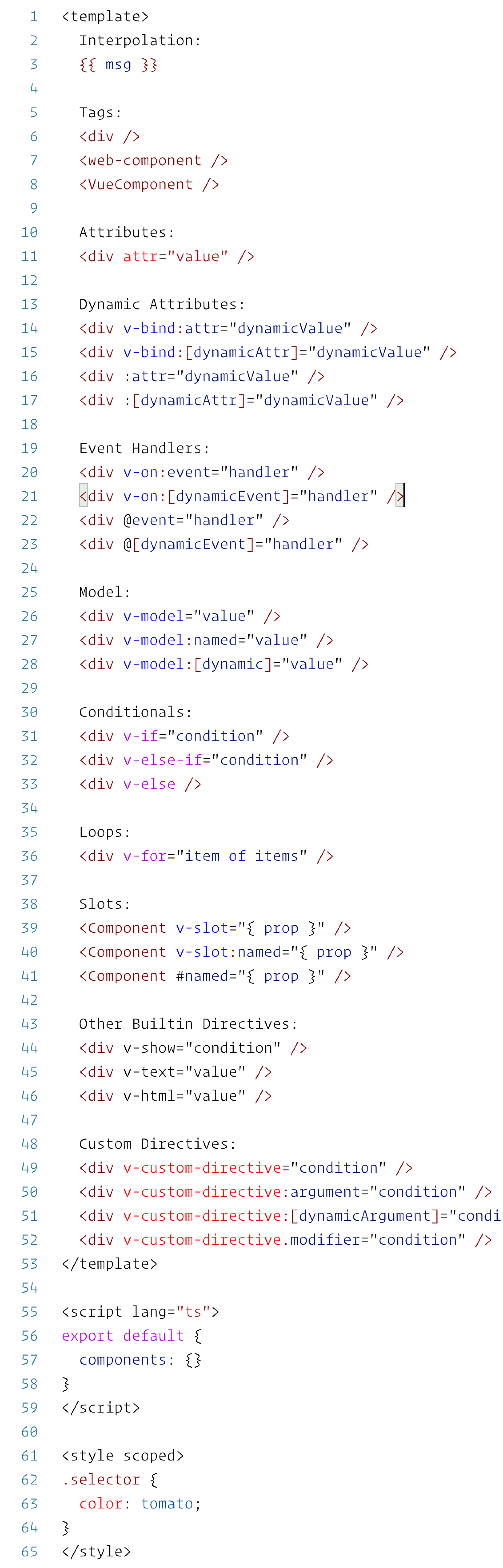
Theme Previews
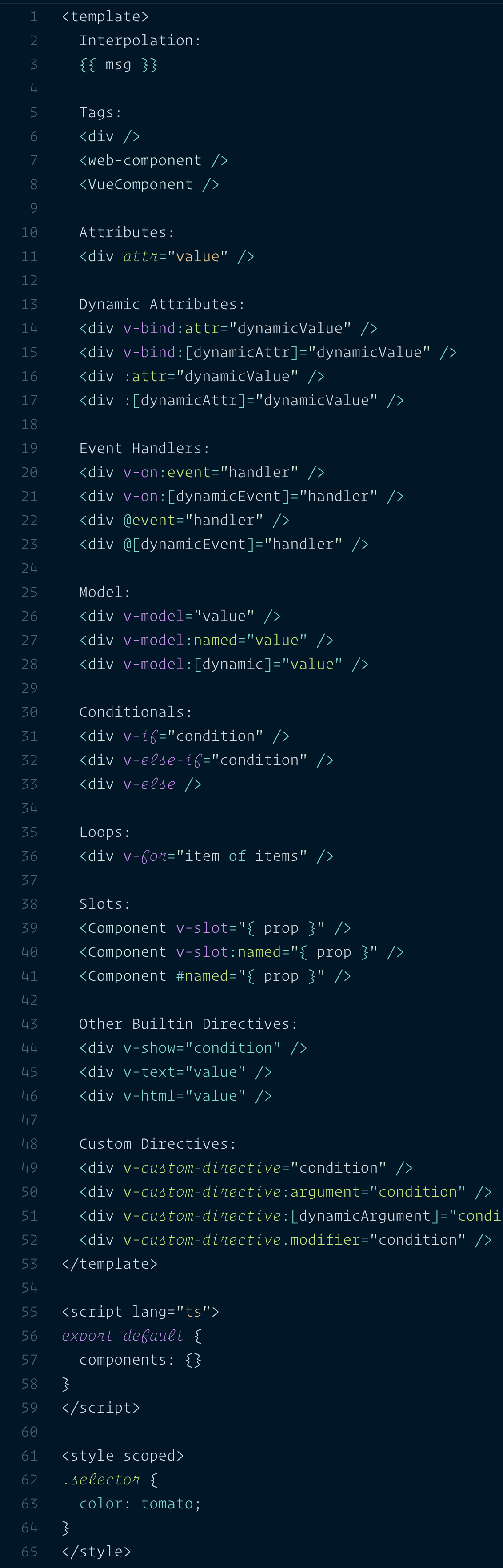
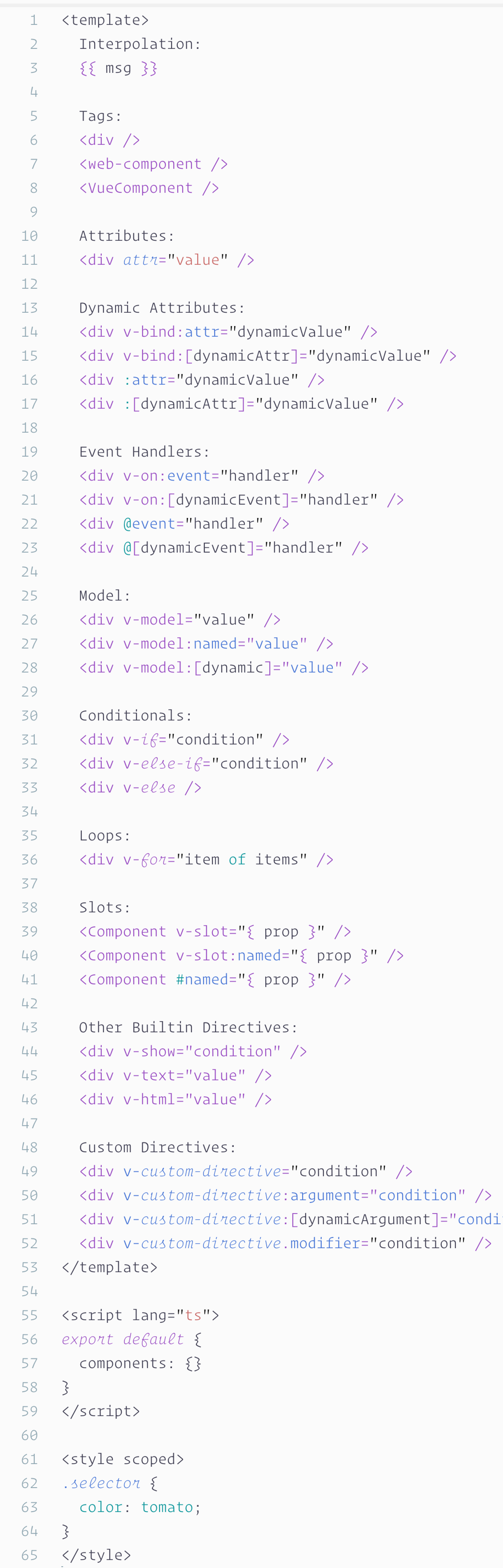
Dark+/Light+ Theme


Night Owl Theme